The World Wide Web is a great way for people to communicate with each other. While you have conversations with other people over Internet newsgroups, you can also publish your own personal Web site – a collection of one or more pages on which you can share all sorts of information. This book will introduce you to web page creation and Web site management, two aspects that will show you bow easy and fun it is to build and maintain a Web site Microsoft FrontPage 2000.
In this first lesson, you’ll create a “Millennium Celebration Web” that provides information about the Year 2000. Its pages will contain travel destinations for millennium celebrations, an online photo album, and a list of links to other sites.
We’ve prepared a folder of various files for you to practice with while you create this web. When you have completed the lessons, you will have a good understanding of FrontPage and its features.
Understanding How FrontPage Works
Microsoft Office FrontPage 2003 is a comprehensive application that you can use to develop Web sites. This sophisticated program includes everything you need to create Web sites ranging from a simple Web-based resume to a complex Web-based retail store.
In spite of its sophistication, FrontPage is easy to use. As a member of The Microsoft Office System 2003 suite of applications, it works pretty much the same way the other Office applications do. If you’ve avoided trying to create Web sites because you didn’t want to learn how to program in Hypertext Markup Language (HTML), FrontPage might well be the answer you’ve been waiting for. With FrontPage, you can easily create good-looking, interesting Web sites that incorporate complex elements, without typing a single line of programming code. But if you have some HTML programming experience or want to feel more in control, FrontPage gives you easy access to the code that it creates behind the scenes. You can view and edit the underlying HTML code at any time; but the great thing is that you don’t have to. No programming experience is necessary to become a successful FrontPage developer.
This chapter introduces FrontPage and explains the concept of a FrontPage-based Web site. You will learn how to open an existing Web site, how to navigate between Web pages, and how to view ht pages in different ways. You will then look at various ways of working in FrontPage and learn how to locate and control the FrontPage features you are likely to want to use in your own Web sites. In addition, you will learn how to view the underlying HTML code that makes all Web sites work. You will also get an overview of the different types of Web sites you can create with FrontPage and of the decision-making tools and resources that are necessary to create, manage, and maintain a personal or commercial Web site.
Starting FrontPage
If you haven’t already installed FrontPage, you’ll need to do so before you begin the book.
- To start Microsoft FrontPage
Start button
- On the Windows taskbar, click the Start button, point to programs, and then click Microsoft FrontPage.
FrontPage opens and displays a blank page ready for editing
Workspace Overview
FrontPage 2000 has a new, integrated interface that lets you create and edit Web pages and manage entire Web sites – all within one application. All toolbars and menus are consistent with Microsoft Office applications and can be fully customized. You can also use convenient keyboard shortcuts to accelerate common tasks such as opening webs and pages, printing, and many other commands.
The Standard and Formatting toolbars are displayed by default. They provide easy access to the commands you will use most often when working in FrontPage.
The Standard and Formatting toolbars are displayed by default. They provide easy access to the commands you will use most often when working in FrontPage.
Showing additional toolbars You can customize your workspace by displaying additional toolbars or changing the buttons they contain. On the View menu, point to Toolbars, and then select the toolbar you want to display. To add or remove buttons from toolbars, click Customize.
What you see in the main application window depends on the currently selected view.
The icons on the Views bar provide different ways of looking at the information on your page or in your web. As you work with FrontPage, you’ll frequently switch between views to match the current task at hand – from the early steps of creating a page, to the moment a whole Web site is ready to be published on the World Wide Web.
When you start FrontPage, Page view is displayed by default. Page view is a powerful editing tool for cre3ating and designing Web pages. As you enter text, place pictures, insert documents, create tables, make lists, and design the appearance of your Web pages, Page view displays them as they will appear in a Web browser. All HTML code is automatically created in the background and you don’t need to manually edit any code unless you want to.
You’ll begin working in Page view and learn about the other views later in this lesson.
Getting Stared
For this book, you’ll create a Web site with five pages, on which you will tell visitors about the new millennium. Until it is published for the first time, a Web site is a work in progress. If the task of putting together a whole site seems daunting to you, don’t worry. You can gradually add information and other pages to your web until it is finished. Unlike printed letters, memos, and word-processing documents, Web sites can be dynamically changed or updated even after they’ve been published. You can add, delete, and modify text, pictures, and entire pages at any time.
With FrontPage, you can get started easily by simply typing text on the blank document that Page view provides. For this lesson, we’ll begin with the home page – the default document that greets your visitors when they surf to your Web site.
To create a home page
The home page is the front door to your Web site. Greeting your visitors as you might do in person and providing some information about the content or subject matter of your site will spark interest in the people looking at your site. The home page also contains links to the other pages in a web.
- On the blank page in page view, type Welcome to my Web site! And then press Enter.
Just like in a word processor, pressing ENTER puts the cursor on a new line.
- Next, type the sentence Take a look around to learn more about the Year 2000, see where people all over the world will be celebrating the new millennium, and look at pictures from past New Year’s fireworks.
- Press ENTERS.
After typing such a long sentence. You may wonder how much typing you’ll need to do before getting to the fun stuff. Don’t worry, for most of the Millennium Celebration Web content, we’ve already done the typing for you. And when you’re ready to make your own Web site, FrontPage lets you import any of your existing documents directly onto your Web pages without having to retype anything.
Your page should now look like this:
Next, you will add a picture to the bottom of the current page. Pictures can be scanned photographs, drawings, or computer graphics created in a drawing or image-editing program.
For this example, the picture you’ll insert is a graphical button of the FrontPage 2000 web logo.
To insert a picture on the home page
- On the insert menu, point to Picture, and then click From File.
FrontPage displays the Picture dialog box. Because you are editing a page that isn’t part of a web yet, FrontPage also opens the select File dialog box, which lets you choose a picture to insert from your local file system. The picture file you’ll insert is located in the Book folder that was installed with the FrontPage program files.
- In the select File dialog box, navigate to the folder named Program Files\Microsoft Office\Office\Book by double-clicking each folder in this path until the Look in box displays the Book folder.
If you downloaded the book files from the www.microsoft.com, navigate to the folder named Fptutor\Samples, or to the folder where you placed the files. In the Book folder, several files will be displayed. By default, FrontPage searches for picture files.
- Click the file named fp2000, and then click OK.
FrontPage inserts the selected picture file on the current page. It is a picture of a button that your site visitors will be able to click to learn more about FrontPage 2000.
- Press ENTER to create a new line.
Your page should now look like this:
Merely inserting a picture of a button doesn’t mean that anything will happen when someone clicks it in a Web browser. To make a picture or a word “clickable,” it must have a hyperlink associated with it,
A hyperlink is a pointer from text or from a picture to another page or file on the World Wide Web. On the World Wide Web, hyperlinks are the primary way to navigate between pages and Web sites.
In the next steps, you’ll create a hyperlink from the button you just placed on the home page.
To create a hyperlink from a picture
- On the home page, click the picture of the Front page 2000 button you previously inserted.
When a picture is selected, it is shown with file handles – eight small squares around the outline of the picture. These can be used to resize a picture or change its appearance. When a picture is selected, FrontPage also displays the Picture toolbar below page view. The Pictures toolbar provides picture editing and formatting tools, which you’ll learn about later.
- On the insert menu, click Hyperlink.
FrontPage displays the Create Hyperlink dialog box. Here, you specify the target of the hyperlink you are creating. This can be a page or a file in your web, on your local file system, on a Web server, or on another site on the World Wide Web.
Because you’re creating a hyperlink from a button that is labeled “Microsoft FrontPage,” you’ll link to the Microsoft FrontPage home page on the World Wide Web. When site visitors click the button in a Web browser, they will be taken to the right place.
- In the URL box, type www.microsoft.com/frontpage immediately after the http:// prefix that FrontPage has provided for you.
URL is an acronym for Uniform Resource Locator. It is the technical term for what’s commonly known as an “Internet address” or “Web site address.” A URL specifies the unique location of a file or a collection of files on the World Wide Web.
- Click OK to finish creating the hyperlink.
You may notice that the appearance of the button itself hasn’t changed. Unlike text hyperlinks, which change the color of the clickable text and underline it, picture hyperlinks do not automatically indicate the presence of the hyperlink in an obvious way. This is intentional, because changing the appearance of the picture could obscure the intended page design in some cases.
You can quickly check the existence of a hyperlink from a picture by moving the mouse pointer over the picture. If a hyperlink is present, FrontPage displays the URL the hyperlink points to on the status bar. Next, you’ll insert an animation of the number 2000 at the top of the page. Animated picture are inserted in the same way as normal pictures.
To insert an animated picture on the home page
- Press CTRL+HOME to quickly jump to the beginning of the current page.
The key combination CTRL+HOME places the cursor in the home position – the top left margin on the current page.
- On the Insert menu, point to Picture, and then click From File.
This time, FrontPage immediately displays the contents of the Book folder. For the duration of each work session, FrontPage remembers the names and locations of the folders you’ve already navigated to.
- In the Select File dialog box, double-click the file named 2000.
Double-clicking file names are faster than selecting each file and clicking OK.
FrontPage inserts the animated picture of the number 2000 on the current page. This picture will look great against a dark background, which you’ll apply later. While you edit pages in Page view, FrontPage purposely does not show text or picture animations, so they don’t distract you from your work. You will be able to see what the animation looks like when you preview the home page later in this lesson.
- Press ENTER to move the welcome text to the line below.
Your page should now look like this:
To finish the home page, you’ll center the text and pictures on it.
To center elements on a page
- On the Edit menu, click Select All.
FrontPage selects everything on the current page.
- On the Format menu, click Paragraph.
FrontPage displays the Paragraph dialog box. Here, you can change the alignment of selected elements, and apply indentation and custom spacing for text and graphics.
- In the Alignment list, click Center, and then click OK.
FrontPage centers the text and the pictures on the home page.
- Click anywhere on the page to deselect all page elements.
Now that you’ve invested some time and completed a number of steps, it’s a good idea to save your page.
To save the current page
- On the File menu, click Save As.
FrontPage displays the Save As dialog box. Here, you can specify the location for the current page, and review or change the page title, the file name, and the file type.
- In the Save As dialog box, click the My Document icon on the vertical Places bar.
The contents of you’re My Documents folder is displayed. If no files are displayed in the file list, then you currently do not have any other Web pages stored here.
- Next to the page title field, click the Change button.
FrontPage displays the Set Page Title dialog box. Here, the default page title is based on the first line of text on the current page. A title identifies the contents of a page when it is displayed in a Web browser. For this book, you’ll change the page title to something more descriptive.
- In the Set Page title box, type Millennium Celebration – Home Page and then click OK.
In the Save As dialog box, the default file name is based on the first line of text on the current page. For this book, change the file name to something more descriptive.
- In the File name box, change the suggested text to homepage, and then click Save.
FrontPage saves the current page.
Cascading Style Sheets
Cascading style sheets (CSS) are documents that define formats and styles for page elements including headings, paragraphs, tables, lists, and so forth. The style sheet can be either an embedded cascading style within a Web page, or as an external cascading style sheet. External style sheets can be referenced by multiple documents to provide a consistent look across pages and sites.
Web authors can also use cascading style sheets to stipulate how page elements are to be displayed by different browsers. Many Web sites utilize a browser sniffer that delects the Web browser and version used by each Web visitor and attaches the appropriate cascading style sheet to the site at that time.
To create an embedded cascading style sheet in FrontPage, click Style on the Format menu, and then define your own styles. The definitions are saved in the HTML code of the page.
To create an external cascading style sheet in FrontPage, select the CSS type from the options available on the Style Sheets tab of the page Templates dialog box, click OK to create a CSS file, and then define your styles within the file.
To attach a style sheet in FrontPage, click Style Sheet Links on the Format menu, click Add, and browser to the CSS file on your computer or (if you have an Internet connection) anywhere on the Web.
The World Wide Web Consortium (W3C) originally developed cascading style sheets. For more information about current and future CSS specifications and how various browsers support CSS, visit their Web site at www.w3c.org.
Page View Options
Page icon
While creating the home page, you’ve worked exclusively in normal page view, but there are three different ways you can choose to look at the current page.
To display HTML tags on the current page
- In Page view, click Reveal Tags on the view menu.
FrontPage displays graphical representations of standard HTML tags for the current page. This display is useful for people who want to know where HTML tags are placed while they design their pages.
- To hide the tags, click Reveal Tags on the View menu a second time.
Getting more information about tags When the Reveal Tags command is selected, you can view more information about many HTML tags by moving your mouse over each tag until a Screen Tip appears.
To display the HTML of current page
- In Page view, click the HTML tab at the bottom of the page.
This is the GTML code4 that FrontPage has created so far while you were designing the home page. Web browser decode these instructions to display the page. The HTML tab in page view is intended for experienced web developers and page designers who want to customize the HTML that FrontPage.
If you want to set your preferences for the way FrontPage will generate HTML code, click Page Options on the Tools menu, and then click the HTML Source tab. If you’re not experienced in HTML, you don’t need to make any changes here. Click Cancel to close the Page Options dialog box.
- Click theNormaltab at the bottom of the page to return to normal Page view.
Using menu commands and toolbars on the HTML tab while working in the HTML tab, you can use many menu commands and toolbar buttons just like in normal Page view.
To preview the current page
- In Page view, click the Preview tab at the bottom of the page.
If you do not have Microsoft Internet Explorer installed on your computer, the Preview tab will not be displayed, and you will not be able to preview your pages this way. For more information, see Before You Begin.
Looking at your page on the Preview tab is a quick and convenient way to see how certain elements – including animations, movie clips, tables, and lists – will appear in a Web browser.
When you preview the home page you’ve created, you can see what the animation at the top of the page looks like. Each of the four digits rotates into place one by one, until the number 2000 is displayed. The color and edges of the four digits will look great against a dark background, which you will add in the next lesson. The animation effect will be repeated for as long as the current page is previewed or displayed in a Web browser.
- Click theNormaltab at the bottom of the page to return to normal Page view once again.
To Create a New Web Site by Using a Wizard
In addition to using templates to create Web sites, you can create sites that are a little more complex by using one of FrontPage’s wizards. Wizards are similar to templates, but even better. A wizard not only creates the layout of a page or site for you, it also leads you through the process of personalizing the content and the appearance of the final product.
For example, supposed the Karen Berg, the owner of a small, fictitious plans and garden store called The Garden Company, wants to communicate with her existing customers and expand her customer base by having a corporate presence on the Internet. If maintaining w web site meets these modest goals, she might later choose to expand the site’s capabilities to permit online retailing beyond the store’sSeattle,Washington, location.
However, to begin with, she wants to use FrontPage to create a good – looking Web site. This is a job for one of FrontPage’s wizards. In this exercise, you will use the Corporate Presence Web Wizard to create the basic corporate Web site.
BE SUTE TO start FrontPage before beginning this exercise.
- Click the down arrow th the right of the Create a new normal page button, and then click Web Site. The Web Site Templates dialog box appears.
- In the Web Site Templates dialog box, click (don’t double- click) the Corporate Presence Wizard icon.
- In the Options area, click the Browser button, and browse to the My Web Site folder.
- On the dialog box toolbar, click the Create New Folder button. Name the new folder CorpSite, and click OK.
- Back in the New Web Site Location dialog box, click Open and then click OK.
The first of a series of Corporate Presence Web Wizard dialog boxes, called pages, appears. The wizard uses these pages to prompt you to make choices and enter basic corporate information.
- Read the information on the first page, and then click Next to move to the second page.
- Continue reading the information and clicking Next to accept all the default selections in each of the Corporate Presence Web Wizard pages, until you come to the one that requests the name and address of the company.
- Enter the information shown here (or your own personalized information), and then click Next:
Enter the corporate contact information shown here (or your personalized information):
- Click next, and then click Finish.
FrontPage creates your site using the information you provided and then displays a list of the tasks that need to be completed to finish the site.
10. In the Folder List, double-click indez.htm to open the home page on Page view.
11. Scroll to the bottom of the page, and notice the contact information you provided in the wizard.
E – Mail Aliases
When creating a Web site for a company or organization, it’s wise to use generic e-mail addresses (called aliases) in your Web site contact information rather than specific people’s e-mail addresses, so the address can stay the same no matter who is actually assigned to respond to the inquiry. For example, if The Garden Company listed its information contact address as that of Karen Berg and then Karen was away for an extended period of time, messages might build up in her mailbox with no one to answer them. Similarly, if all Web site inquiries were directed to David Ortiz and then David left the company, valuable customer contacts could go unnoticed. Using an e-mail alias that automatically forwards received e-mail messages to one or more individuals ensures that the appropriate person always receives customers’ questions.
Crating a Web with FrontPage
A web is the collection of a home page and its associated pages, graphics, documents, multimedia, and other files. Webs are stored on a Web server or on a computer’s hard drive. FrontPage-based webs also contain files that support FrontPage- specific functionality and allow webs to be opened, copied, edited, published, and administered with FrontPage.
In the previous procedures, you learned how easy it is to create a Web page with FrontPage. As soon as you start the application, you can start typing and editing, then save the document to your hard drive – much like a word processor. While you can certainly choose to put together an entire Web site like this, it can take a lot of manual work and attention to detail to maintain hyperlinks and source files, and keep your content up to date.
When you save your pages to a web, FrontPage can automatically manage and repair hyperlinks, organize files and folders, maintain dynamic navigation bars, check spelling across all pages in the web, and generate reports that point out problems with pages and files.
To create a new web
- On the File menu, click Close to close the current page.
- On the File menu, point to New, and then click Web.
FrontPage displays the New dialog box. Here, you can choose from several web templates and wizards, specify where you want to save your Web, and what you want to call it.
- Make sure the One Page Web template is selected, and then press TAB.
Pressing the TAB key moves the selection to the field where you specify the name and location of the new web.
- In the Specify the location of the new Web box, change the suggested name to C:\My Documents\My Webs\Millennium and then click OK.
FrontPage creates a new web named “Millennium” and displays its name in the title bar at the top of the FrontPage application window. Because you’ll be working with several files in your web, FrontPage also displays the Folder List, where you can see the files and folders in your current web, similar to files and folders in Windows Explorer. You’ll learn how to use the Folder List later, in Lesson 2.
Navigation icon
- Click the Navigation icon on the Views bar.
When you have a web open, the icons on the Views bar let you look at the information in your web in different ways.
Navigation view shows a graphical representation of the structure of your Web site. Because you created a one-page web, FrontPage has automatically designated it as the web’s home page – indicated with a small icon of a house. While in Navigation view, FrontPage also displays the Navigation toolbar, which you can drag anywhere on your screen.
Next to the Views bar, FrontPage displays the optional Folder List, just like it did in page view.
In a moment, you’ll replace the new, empty home page with the one you created earlier in this lesson. First, however, you’ll create the structure for the other four pages that the Millennium Celebration Web will have.
Creating a web structure in Navigation view enables features such as page banners and navigation bars that are automatically updated whenever you change, add, or remove pages in your web. This makes it easy to change things around. You’ll learn more about these features later.
To create a navigation structure
New Page button
- In Navigation view, click the new Page button on the toolbar.
FrontPage creates a new page labeled “New Page 1” below the home page. Pages in Navigation view aren’t the actual pages in the current web; they are placeholders that point to then. This way, you can easily experiment with the structure and organization of a web before you create its content.
- To quickly create the remaining three pages, hold down CTRL on your keyboard and press N three times.
CTRL+N is a keyboard shortcut for the New Page command. FrontPage supports common Window and Microsoft Office accelerator keys that help speed up repetitive tasks. The pages you just created appear below the home page, because the home page was selected when you issued the command.
In Navigation view, the selected page is blue, while others are yellow.
- With the home page still selected, press TAB.
Pressing the TAB key moves the selection to the next page in the structure and activates the page title for editing.
- When New Page 1 is selected, type Background and then press TAB.
“Background“ is the page title of one of the pages you’ll create for the Millennium Celebration Web. Next, you’ll specify the page titles for the other pages.
- When New Page 2 is selected, type Destinations and then press TAB.
- When New Page 3 is selected, type Photo Album and then TAB.
- Finally, when New Page 4 is selected, type Links and then press ENTER.
Pressing ENTER after editing a page title saves the new title without selecting another page. To deselect all pages, click anywhere outside the pages in Navigation view.
Your screen should now look like this:
As alternate way to add pages You can add new pages in Navigation view by right-clicking a page and choosing the New Page command from the shortcut menu. This command will create a new page below the selected page.
You can quickly open pages in page view for editing by double-clicking the pages in Navigation view or in the Folder List.
Next, you’ll replace the blank home page FrontPage created from the web template by importing the home page you created and saved to your My Documents folder earlier in this lesson.
To import a page into a web
- In Navigation view, double-click the Home Page to open it in Page view.
FrontPage opens the blank home page that was created from it in web template.
Folder List button
- On the toolbar, click the Folder List button to hide the Folder List in Page view.
- Obthe Insert menu, click File.
FrontPage displays the Select File dialog box. Here, you can insert Web pages, word-processing documents, text files, and other documents on the current page.
- In the Select File dialog box, navigate to the My Document folder.
- When My Documents is displayed in the Look in list of the Select File dialog box, click the file named homepage, and then click Open.
FrontPage imports your previously saved home page to the current page.
Save button
- To save the current page to your web, click Save on the File menu, or click the Save button on the toolbar.
FrontPage displays the Save Embedded Files dialog box. Here, you can preview, rename save, and update embedded files that the current web will use.
When you previously saved this page to the My Documents folder on your file system, FrontPage left the two pictures you inserted in their original location – the FrontPage Book folder. The home page merely pointed to the picture files without copying them to the same folder the page was saved to. To keep Web sites portable, however, you should always keep associated pages and files as part of web uses them.
- In the Save Embedded Files dialog box, click OK.
FrontPage saves the home page as Index.htm and saves copies of the embedded picture files, 2000. gif and Fp2000.gif, to the current web.
Home pages have reserved names FrontPage will automatically name home pages one of two-reserved name that you should not change unless you need to. If you are running local Web server software such as Microsoft Personal Web Server or Internet Information services (IIS) on your computer, the home page will be named Default.htm. If you do not have a local Web server installed, or when your save a page to your local hard drive instead of a web on a Web server, the home page will be named Index.htm.
These names are reserved for home pages because Web browser will automatically look for them when a site visitor types the URL to your Web site without a specific page reference.
Creating Web Content
Now that the home page is part of the current web, you will create the content for the other pages in the Millennium Celebration Web.
To edit the Background page
- Click the Navigation icon on the Views bar to switch back to Navigation view.
Note that the Folder List now shows the two picture files you saved to the current web. The file Index.htm is the new home page. You can later discard the remaining copy of the home page from your My Documents folder. In the Folder List, the file names of the other pages were automatically derived from the page titles you typed into the pages in Navigation view. For this book, we won’t change the names.
- Double-click the Background page to open it in page view.
This page will provide some background about the new millennium and the Year 2000 for site visitors. For this book, we have provided this text for you, so you can simply insert it on the page without having to type it.
- When the blank page is displayed in Page view, click File on the Insert menu.
- In the Select File dialog box, navigate to the folder named program File\Microsoft Office\Office\Book by double-clicking each folder in this path until the Look in box displays the Book folder. If you downloaded the book files from the www.microsoft.com, navigate to the folder named Fptutor\Samples, or to the folder where you placed the files.
- Next, click the Files of type list and click Text Files (*.txt) to display the text files in the Book folder. FrontPage displays the single file matching the criteria.
- Click year 2000 in the list, and then click Open.
The text you are inserting isn’t saved in HTML format, so FrontPage displays the Convert Text dialog box to let you control how the text will be imported.
- In the Convert Text dialog box, clickNormalparagraphs with line breaks, and then click OK.
FrontPage imports the text file and places it at the insertion point on the Background page.
- On the toolbar, click the Save button to save changes to the Background page.
Next, you will prepare the page titled Destinations. It will tell site visitors about popular travel destinations that many people will visit to celebrate the new millennium. On this page, you will also provide a feedback form that collects travel ideas from people browsing the Millennium Celebration Web.
To edit the Destinations page
- On the toolbar, click the Folder List button to show the Folder List in Page view.
- Double – click destinations.htm in the Folder List to open the page in Page view.
- Click the Folder List button to hide the Folder List.
- When the blank page is displayed in Page view, click File on the Insert menu.
- In the Select File dialog box, click the Files of type list, and then click Rich Text Format (*.rtf) to display the formatted text file in the Book folder.
FrontPage displays the file matching the criteria.
- Double – click the file events.
Because this type of file contains formatting, FrontPage automatically converts the formatted text to HTML format.
- On the toolbar, click the Save button to save changes to the Destinations page.
Automatic Spelling Checks
Take a moment to scroll to the top of the Destinations page. In the first paragraph, note the red, wavy underline under the name “Balleny,” the name of an island inAntarctica.
In Page view, FrontPage automatically checks the spelling of text you type on the current page, just like Microsoft Word, PowerPoint, and other Microsoft Office applications do. An underlined word doesn’t necessarily mean the word is spelled incorrectly. FrontPage may simply prompt you to verify unknown or suspected words, which happens most commonly with name of people and places.
If you know that the spelling of a suspected word is correct, you can either choose to ignore such words and keep them unchanged, or add them to a custom dictionary that FrontPage will keep for subsequent spelling checks. If the word is indeed misspelled, you can quickly insert the corrected spelling by right-clicking the suspected word and selecting a suggested correction.
There are three ways FrontPage can check spelling for you:
- Automatic spelling check as you type text
- Manual spelling check of the current page
- Cross-web spelling checks of all pages in a web
Page-based spelling checks are available in Page view by right-clicking suspect words or by clicking the Spelling command on the Tools menu. Cross- web spelling checks are available in every web view.
Spelling checks are important if you web content to give visitors a professional impression. If words are misspelled features in FrontPage on a single page, people might question the accuracy of your entire Web site content. The flexible spelling features in FrontPage give you the option of checking spelling page by page as you create and edit content, or doing it all at once, just before you publish your web to the World Wide Web.
Designing a Page
The Background page will inherit its formatting from a graphical theme that you will apply to the Millennium Celebration Web later, in Lesson 2. The Destinations page, however, requires some more design work. To help the reader differentiate the paragraph headings, list of travel destinations, and event details that the text on this page talks about, you will add some pictures, format paragraph styles, and create a bulleted list.
To create a bulleted list
- With the Destinations page still displayed in Page view, find the words “Times Square inNew York.”
- Use the scroll bar to bring the entire list of destinations into view, beginning with “Times Square inNew York” and ending with “The Acropolis inGreece.”
- Click just to the left of the letter T in “Times Square,” hold down SHIFT, click just after the word “Greece,” and then release SHIFT.
Bullets button
- On the toolbar, click the Bullets button.
FrontPage converts the selected text to a bulleted list.
- Click anywhere on the page to deselect the list.
You can also create numbered lists with FrontPage. When you add new items to a numbered list, FrontPage automatically numbers them sequentially. You can add to bulleted and numbered lists by pressing ENTER after an item in the list. To end a list, press ENTER twice after typing the last lists item. Next, you will place four pictures on the current page and use positioning features in FrontPage to align the pictures with place four pictures on the current page and use positioning features in FrontPage to align the pictures with the paragraphs they are associated with. This will create a more interesting page layout.
To position pictures with text
- With the Destinations page still displayed in Page view, scroll down to the words “FranceandEngland” in the paragraph just following the list.
Insert Picture From File button
- Click just to the left of the letter F in “France,” press HOME, and then click the Insert Picture From File button on the toolbar.
When you last inserted a picture, you did not have a web open, and FrontPage automatically displayed the Selected File dialog box. Now that a web is open, FrontPage assumes you want to work with pictures that are already part of your web, and therefore displays the Picture dialog box.
Select File button
- Because you haven’t yet added the picture you want to the current web, click the Select File button in the Picture dialog box.
FrontPage displays the Select File dialog box.
- Click the file namedparis, and then click OK.
FrontPage inserts a picture of theEiffelTowerinParisjust before the current paragraph.
- Next, click the picture of theEiffelTowerinParisjust before the current paragraph.
- On the Format menu, click Position.
FrontPage displays the Position dialog box.
- Under wrapping style, click right, and then click OK.
The picture is aligned with the right margin of the current page and the text now flows around it.
- On the toolbar, click the Save button to save changes to the Destinations page.
- In the Save Embedded Files dialog box, click OK.
Your page should now look like this:
You can either place pictures one by one in this way, or you can import all the pictures you will use on your pages all at once. While importing single files is done in Page view, inserting a group of files or entire folders is done in Folders view.
To add a group of files to the current web
Folder icon
- Click the Folders icon on the Views bar to switch to Folder view.
- On the File menu, click Import.
- In the Import dialog box, click Add File.
- in the Add File to Import List dialog box, navigate to the folder named Program Files\Microsoft Office\Office\Book by double-clicking each folder in this path until the Look in box displays the Book folder. If you downloaded the book files from the www.microsoft.com, navigate to the folder named Fptutor\Samples, or to the folder where you placed the files.
- Next, click the Files of type list, and then click GIF and JPEG (*.gif, *.jpg) to display all picture files in the Book folder.
- Click the file named firewks 1 in the list to select it.
- Next, hold down CTRL, and while doing so, click to select the files named firewks2, firewls3, firewks4,Japan,London, and sanfran.
FrontPage supports standard Window file selection methods.
- When the files are selected in the Add File to Import List dialog box, release CTRL, and then click Open.
FrontPage adds the pictures you selected to the list in the Import dialog box.
- Click OK to import the listed files to the current web.
Now that the remaining pictures are added to your web, it’s time to finish the layout of the Destinations page.
To finish the page layout
- Click the Page icon on the Views bar to return to Page view.
- Locate the sentence beginning with “Englandis planning to reconstruct ….,” click just to the left of the letter E in “England,” and then click the Insert Picture From File button on the toolbar.
- In the Picture dialog box, note that your previously imported pictures are now available, and then select the file london.gif from the list.
When you click a single picture file in the Picture dialog box, FrontPage displays a preview of the picture, so you can make sure it’s the one you want to insert. This is one of the benefits of adding all your pictures to the web before inserting them on your pages.
The Picture dialog box also links to the clip art gallery that is included with FrontPage. And if you have a scammer or a digital camera, you can click the Scan button in this dialog box to acquire original pictures from those sources.
- Click OK to insert the picture
Align Left button
- Click the picture of theTowerofLondonyou just inserted, and then click the Align Left button on the toolbar to position the picture in the left margin and make the text warp around it.
- Next, scroll down to the sentence beginning with “World-famous Times Square….,” click just to the left of the letter W in “World-famous,” and then click the Insert Picture From File button on the toolbar.
- Select the file sanfran.gif from the list, and then click OK.
Align Right button
- Click the picture of theGolden GateBridge, and then click the Align Right button on the toolbar to position the picture in the right margin and make the text warp around it.
- Finally, scroll down to the sentence beginning with “ A travel agency inJapan…,” click just to the left of the letter A at the beginning of the sentence, and then click the Insert Picture From File button on the toolbar.
10. Double-click the file japan.gif on the list.
11. Click the picture of the Japanese temple, and then click the Align Left button on the toolbar to position the image in the margin and make the text wrap around it.
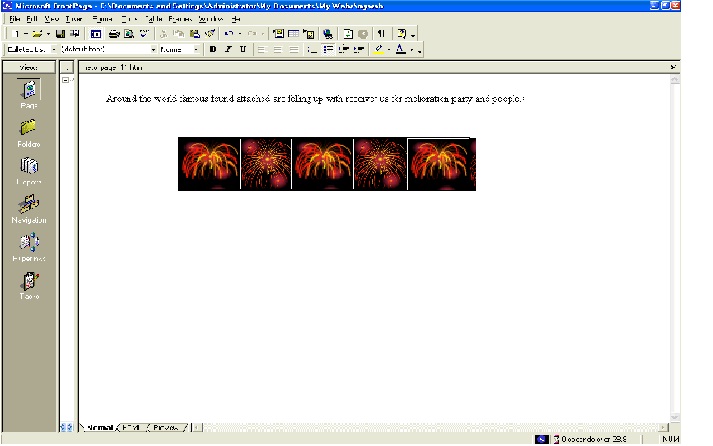
Your page should now look like this:
Positioning pictures and other page elements around text on your page makes for a more interesting design, much like pages in a magazine or newspaper. By positioning pictures in the margin, your page layout will be preserved even when the page is viewed at a different screen size and resolution in a Web browser.
To finish the Destinations page, you will create a feedback from so that you can interact with site visitors who want to participate. A feedback form can be used to collect comments and information from people visiting your Web site.
To create a feedback form
- In Page view, press CTRL+END to quickly jump to the bottom of the current page, or scroll all the way down using the scroll bar.
- On the new, blank line, type Tell Us Where You’ll Be! And then press ENTER.
- On the next line, type Do you have great travel plans for a millennium party? Then tell us about them below!
- Press ENTER to create a new line.
- On the Insert menu, point to Form, and then click Form.
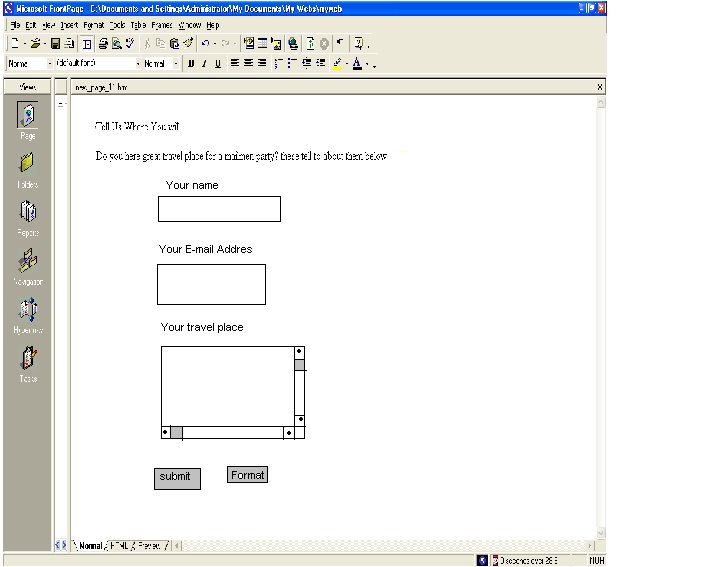
FrontPage inserts a new form on the current page. The dashed lines indicate the form’s boundary. By default, a new form contains Submit and Reset push buttons. Next, you will customize the default form by adding form-fields and form-field labels, to let site visitors know what kind of information you want them to enter into the form
To customize the form
Center button
- With the cursor still positioned to the left of the submit button, click the Center button on the toolbar, and then press ENTER to add some space to the form.
- Press the UP ARROW key on your keyboard to return the cursor to the beginning of the form.
FrontPage moves the cursor to the middle of the first line of the form.
- On the first line, type Your Name: and then press SHIFT+ENTER.
Holding SHIFT while pressing ENTER creates a line break. Line breaks are useful for spacing lines of text more closely together than standard paragraph spacing.
- On the Insert menu, point to Form, click One-Line Text Box, and then press ENTER.
FrontPage inserts a one-line text input field into the from.
- On the next line, type Your E-mail Address: and then press SHIFT-ENTER.
- On the Insert menu, point to Form, click One-Line Text Box once more, and then press ENTER.
- On the next line. Type Your travel plans are: and then press SHIFT-ENTER.
- On the Insert menu, point to Form, and then click Scrolling Text Box.
FrontPage inserts a scrolling text input field into the form.
- Double-click the scrolling text box you just inserted.
FrontPage displays the Scrolling Text Box Properties dialog box. Here, you can change the appearance of the text box.
10. In the Scrolling Text Box Properties dialog box, change the Width in characters to 30 and the Number of lines to 5, and then click OK.
11. On the toolbar, click the Save button to save changes to the Destinations page.
Your page should now look like this:
Good work! The feedback form is finished and so is the Destinations page. In the next part of the lesson, we’ll add the last two pages – an online photo album and a list of links to your favorite sites on the World Wide Web.
Creating a Photo Album
The World Wide Web has a graphical interface, so it’s no surprise that the most popular Web sites have pictures to look at. Scanners and digital cameras have become much more affordable, and many photo-developing places now offer to put your pictures on a CD-ROM so you can share them online.
While working with the graphics and clip art in the previous procedures, you saw how easy it is to place pictures on Web pages using FrontPage. In this part of the lesson, you’ll create an online photo album of actual photographs. For the Millennium Celebration Web, you’ll share some great photos of fireworks.
To edit the Photo Album page
- On the toolbar, click the Folder List button to show the Folder List in Page view.
- Double-click photo_album.htm in the Folder List to open the page.
- Click the Folder List button to hide the Folder List.
- When the blank page is displayed in Page view, types New Year’s Fireworks on the first line, then press ENTER.
- On the next line, type Here are some great pictures from past New Year’s celebrations. Click each thumbnail to see the full-size picture, then use your Web browser’s Back button to return to this page.
- Press EBTER twice to create some space.
Next, you’ll place four pictures on the current page. They are already part of the web because you imported then in the previous procedure.
- On the toolbar, click the Center button.
- Click the Insert Picture From File button.
- In the Picture dialog box, select firewks.jpg, and then click OK.
FrontPage inserts the first of the four fireworks pictures you will place on this page. Next, insert the other three pictures, one after the other. Don’t worry about their large size and proper placement just yet.
10. Repeat steps 8 and 9 with the picture files named firewks2.jpg, firewks3.jpg and firewks4.jpg. The remaining pictures are placed on the page, one after the other.
11. On the toolbar, click the Save button to save change to the Photo Album page.
Having lots of large pictures on your Web page for people to look at is great, but not everyone has a fast connection to the Internet. Over a dial-up connection with a modem, pages with large page.
Imagine changing the channel on your TV and having to wait several minutes before you see what’s playing on that channel. It’s no different on the World Wide Web. There are many other “channels” or Web sites to look at. No matter how interesting your site may be, people may quickly lose interest if it takes too long to download.
On the status bar, FrontPage automatically displays the estimated time it will take for the current page to download over the Internet when the page is opened in a Web browser. The default measurement assumes that your site visitors will have a 28.8K modem connection. You can adjust this measurement for other common connection speeds by right-clicking the red hourglass icon and choosing another connection speed from the shortcut menu.
For this book, we’ll leave the download speed at 28.8K. On the current page, you can see that the estimated download time for the Photo Album page is 97 seconds. This means that people who will visit the Millennium Celebration Web will have to wait a minute and a half before they can see the four pictures you’ve just inserted. That’s quite a long time to wait for just four pictures.
By creating thumbnails – small preview images of pictures – you can give your visitors the choice of whether they want to spend time downloading the full-size pictures on your page. FrontPage makes creating thumbnails easy with the Auto Thumbnail tool.
Setting thumbnail preference you can change default options for the thumbnails FrontPage creates of your pictures. On the Tools menu, click Page Options, and then click the AutoThumbnail tab. Here, you can specify the size of automatic thumbnails FrontPage creates, whether each thumbnail should have a border to indicate the presence of its associated hyperlink, and whether thumbnails should be displayed with a beveled edge to simulate a button.
Before proceeding with the next procedure, change the default setting from Width to Height in the AutoThumbnail tab of the Page Options.
To create thumbnails of pictures
- With the Photo Album page still displayed in Page view, press CTRL+HOME to quickly jump to the beginning of the current page, or scroll all the way up using the scroll bar.
- Click the first fireworks picture to select it.
FrontPage displays the Pictures toolbar below view.
Auto Thumbnail button
- On the Picture toolbar, click the Auto Thumbnail button.
FrontPage creates a thumbnail of the selected picture and adds a blue border to indicate that it contains a hyperlink to the original picture in your web. When site visitors visit this page, they can click each thumbnail to download the full- size pictures.
- Repeat steps 2 and 3 for the other three pictures on the Photo Album page.
- Click the second fireworks thumbnail to select it. Drag one of the top corner handles to make this thumbnail the same height as the first thumbnail. Repeat this step for the third fireworks thumbnail.
- Click anywhere on the page to deselect the last thumbnail.
your page should now look like this:
When FrontPage creates thumbnail, it doesn’t actually modify the original picture files in any way. Instead, it quickly makes a copy of each picture, resizes it, downsamples the display resolution of the picture, inserts a hyperlink pointing to the original picture file, and adds a border around the thumbnail to indicate the presence of a hyperlink.
You can see why the Auto Thumbnail button is a real timesaver. Doing all of that manually for each picture could take a while.
- On the toolbar, click the Save button to save changes to the Photo Album page.
Because FrontPage made small copies of the pictures that are represented by a thumbnail, it needs to save the thumbnails to the current web. The names of the thumbnail picture files are the same as the original pictures, but FrontPage adds a “_small” suffix to each file name for easy identification.
- In the Save Embedded Files dialog box, click OK.
FrontPage saves the four thumbnails to the Millennium Celebration Web. Because you have an even number of pictures, you can arrange them a little better than all on one line. You can treat thumbnails like other pictures on your pages and move then where you want them.
To finish the Photo Album page
- Click the first thumbnail and then press HOME to move the cursor to the left of it.
- Press the RIGHT ARROW key on your keyboard to move the cursor between the first and second thumbnail.
- Press the TAB key.
FrontPage creates space between the first and second thumbnail.
- Next, press the RIGHT ARROW key again to move the cursor between the second and third thumbnail.
- Press ENTER.
FrontPage moves the third and fourth thumbnail to the line.
- …..Press the RIGHT ARROW key once more to move the cursor between the third and fourth thumbnail.
- Press the TAB key.
FrontPage creates space between the third and fourth thumbnail.
- On the toolbar, click the Save button to save changes to the Photo Album page.
Your page should now look like this:
Now take another look at the FrontPage status bar. The Photo Album page previously would have taken 97 seconds to download.
After replacing the large pictures with thumbnails, the Photo Album page now only takes 4 seconds to download. That’s much better!
Linking to Other Web Sites
Now only the Links page remains to be edited. For this book, this page will contain a list of text hyperlinks to some other sites on the World Wide Web. When you create your own webs, you can create hyperlinks pointing to other Web sites that relate to the subject matter of your own pages. This lets visitor’s browser to similar sites without having to search for them.
To begin the Links page
- On the toolbar, click the Folder List button to show the Folder List in Page view.
- Double-click links.htm in the Folder List to open the page in Page view.
- Click the Folder List button to hide the Folder List again.
- when the blank page is displayed in Page view, type Links to My Favorite Sites and then press ENTER.
Next, you will create a simple text animation of the paragraph heading. FrontPage includes a collection of fun text effects that you can easily apply to text headings or entire paragraphs.
To create a dynamic text effect
- On the Links page, click anywhere in the text Links to My Favorite Sites.
- On the Format menu, click Dynamic HTML Effects.
FrontPage displays the DHTML Effects toolbar. Here, you make sequential selections that will create a simple dynamic HTML (DHTML) script to animate the text when it is displayed in a Web browser
Dynamic HTML is an extension of the HTML lets you create presentation effects for text and objects, much like in a Microsoft PowerPoint slide. Using the DHTML Effects toolbar, you can add simple effects to your pages without the need to know programming.
- In the On list, click Page load.
This will instruct the Web browser to begin the effect when the page loads.
- In the Apply list, click Hop.
FrontPage applies the Hop effect. In a Web browser, this effect will cause each work to bounce onto the page.
- Click the Close box in the upper right corner of the DHTML Effects toolbar.
The DHTML Effects toolbar closes and the dynamic text effect is indicated in Page view with light blue shading.
Previewing text effects if you have Microsoft Internet Explorer installed, you can click the Preview tab in Page view to see the effect as it will appear in a Web browser. To change the effect, click Normal to return to page view, select the text containing the effect, click Dynamic HTML Effects on the Format menu, and then apply the new effect you want.
Next, you will add text hyperlinks pointing to other sites on the World Wide Web. With FrontPage, you can create text a hyperlink in a number of ways’ which you will learn next. When you create your own webs, you can create hyperlinks using your preferred method.
To create hyperlink from text
- On the Links page, press the DOWN ARROW key, and then type MSN – The Microsoft Network and then press ENTER.
- Click and drag the mouse over the words you just typed to select them.
- On the Insert menu, click Hyperlink.
FrontPage displays the Create Hyperlink dialog box. Here, you specify the target of the hyperlink you are creating. This can be a page of a file in your web, on your local file system, on a Web server, or on another site on the World Wide Web.
- In the URL box, type www.msn.com immediately after the http:// prefix that FrontPage has provided for you, and then click OK.
“HTTP” stands for Hypertext Transfer Protocol. That is the Internet protocol that allows World Wide Web browsers to retrieve information from Web servers. The text www.msn.com “ is the URL of MSN, the Microsoft Network.
- On your keyboard, press the DOWN ARROW key to deselect the text. The words “MSN- The Microsoft Network” have changed from black default text to blue text, and the words are now underlined to indicate the presence of a hyperlink. When this page is displayed in a Web browser, clicking this hyperlink will retrieve and display the MSN home page. Before creating the next hyperlink, you’ll insert a special character symbol to indicate a trademark on the current page.
To insert special characters or symbols
- Click the mouse just after the letters MSN in the hyperlink you just created,
- On the Insert menu, click Symbol
FrontPage displays the Symbol dialog box. Here, you can select and insert special characters at the insertion point. You can insert multiple symbols while this dialog box is displayed.
- In the Symbol dialog box, select the trademark (TM) symbol, click Insert, and then click Close.
FrontPage inserts the trademark symbol after the letters MSN. You can use the Symbol command to insert characters that you may not able to type directly with your keyboard. Next, you will create an automatic hyperlink. This method of creating hyperlinks is quick and easy, because it lets bypass the Create Hyperlink dialog box.
To create an automatic hyperlink
- On the Links page, press the DOWN ARROW key, type http://www.yahoo.com, and then press ENTER.
Yahoo! is a popular internet service that lets you look for information on the World Wide Web using search keywords and subject categories. As soon as you press ENTER, the URL you typed changes from black to blue text and is underlined to indicate the presence of a hyperlink. Like other Microsoft Office applications, FrontPage supports automatic hyperlink creation.
Since a URL by itself is not always very descriptive, however, you’ll want to change it to the name of the site that the hyperlinks points to. You can overtype the text without erasing the hyperlink.
- Using the mouse, click and drag over the URL you just typed to select it.
- When the URL http://www.yahoo.com is selected, type Yahoo! to replace the selected text. The hyperlink still points to the same URL, but it is now labeled with the site’s name. Next, you’ll create a hyperlink using your Web browser. This method of creating hyperlinks is the most accurate. Because you actually visit the page the hyperlink will point to before creating the hyperlink. In addition, FrontPage copies the URL from the Web browser address field, so once the address is verified, you don’t have to type it again.
If you do not have access to the World Wide Web while taking the FrontPage Book, skip the following procedure and practice these steps the next time you’re connected to the Internet.
To create a verified hyperlink
- Press the DOWN ARROW key to move the insertion point to the blank line below the previous hyperlink.
- Type Microsoft Front Page 2000 and then press ENTER.
- Click and drag the mouse over the words you just typed to select them.
Hyperlink button
- On the toolbar, click the Hyperlink button.
FrontPage displays the Create Hyperlink dialog box.
Web Browser button
- In the Create Hyperlink dialog box, click the Web Browser button.
FrontPage starts your Web browser. When you visit the page that the hyperlink should point to and then switch back to FrontPage, the URL box will contain the address of the target page.
- In your Web browser’s Address (or Location) box, type http://www.microsft.com/frontpage and then press ENTER.
- On your keyboard,0press ALT+TAB (or click the Microsoft FrontPage taskbar button on the Windows taskbar) to switch back to the Create Hyperlink dialog box. The URL of the Microsoft FrontPage home page is now entered into the URL box in the Create Hyperlink dialog box.
- Click OK.
10. On your keyboard, press the DOWN ARROW key to deselect the text. The words “Microsoft FrontPage 2000” are now underlined to indicate the presence of a hyperlink.
11. On the toolbar, click the Save button to save changes to the Links page.
Your page should now look like this:
Formatting Paragraph Headings
Now that you have successfully created the content on all the pages in your web, you’ll apply paragraph and font formatting to make the paragraph headings on all pages look consistent.
To apply paragraph style to headings
- On the Window menu, click index.htm.
FrontPage brings the home page back into view. When you have more than one page open in Page view, you can use the Window menu to switch between them. The current page will always be listed at the top of this menu.
- Click anywhere in the heading Welcome to my Web site! at the top of the page.
- Click the Style list on the Formatting toolbar, and changeNormalto Heading 3
FrontPage applies the Heading 3 style to the current line of text. The size of the text isn’t affected, but text is now bold. Heading styles in the Style list are based on universal HTML standards. A level 1 heading is the largest possible text style for Web pages, and a level 6 heading is the smallest.
- On the toolbar, click the Save button to save the home page.
- On the Window menu, click background.htm
FrontPage brings the Background page back into view.
- Click anywhere in the heading The New Millennium at the top to the page.
- Click the Style list on the toolbar, and then click Heading 4.
- Repeat steps 6 and 7 with the heading What’s in a Number? on the lower half of the Background page.
- On the toolbar, click the Save button to save changes to the Background page.
To repeat paragraph formatting with the Format Painter
FrontPage provides a convenient way to copy the formatting styles from one selection of text to another with the push of a button. You’ll practice how to do this on the Destinations page.
- On the Window menu, click destinations.htm. FrontPage brings the Destinations page back into view.
- Click anywhere in th
- Click the Style list on the toolbar, and then click Heading4.
Format Painter button
- When the style has been applied, click anywhere in the heading, and then click the Format Painter button on the toolbar.
- Using the scroll bar, scroll down to the heading Tell Us Where You’ll Be.
Format Painter pointer
- Click the mouse to drag the Format Painter pointer over the words Tell Us Where You’ll Be, and then release the mouse button. FrontPage copies the formatting from the previous heading and applies it to the current heading. The Format Painter tool is particularly useful when you want to easily duplicate several concurrent formatting choices from one selection of text to another.
- On the toolbar, click the Save button to save the Destinations page.
Copying formatting to multiple locations you can repeat text formatting over more than one selection of text by double-clicking the Format Painter button after selecting the format you want to copy select the various text locations you want to copy the formatting to, then click the Format Painter button again when you’re finished.
Next, you’ll finish formatting the page heading on the remaining two pages.
To finish applying paragraph styles to headings
- On the Window menu, click photo_album.htm.
FrontPage brings the Photo Album page back into view.
- Click anywhere in the sentence New Year’s Fireworks at the top of the page.
- Click the style list on the toolbar, and then click Heading 4.
- On the toolbar, click the Save button to save the photo Album page.
- On the Window menu, click links.htm.
- Click anywhere in the sentence Links to My Favorite Sites.
- Click the Style list on the toolbar, and then click Heading4.
- On the toolbar, click the Save button to save the Links page.
To close Microsoft FrontPage
- On the File menu, click Exit.
The FrontPage application closes.